UX-Workshop, UX-Protoype, UI-Design
“Wir mussten unser rudimentäres Web-App überarbeiten und optimieren. Firn Studio hat gleich zu Beginn einen Workshop mit uns durchgeführt, um den Auftrag besser zu verstehen und gleichzeitig die wichtigsten Probleme anzugehen. Dann erarbeiteten wir den Prototypen, führten User Testings durch und optimierten das App weiter. Das Endresultat brachte unseren Kunden sehr viel mehr Klarheit und die Nutzerführung wurde stark verbessert. Das Team Firn Studio punktet mit aktuellem Wissen, satter Umsetzung und die Zusammenarbeit ist sehr angenehm.”
Die Situation
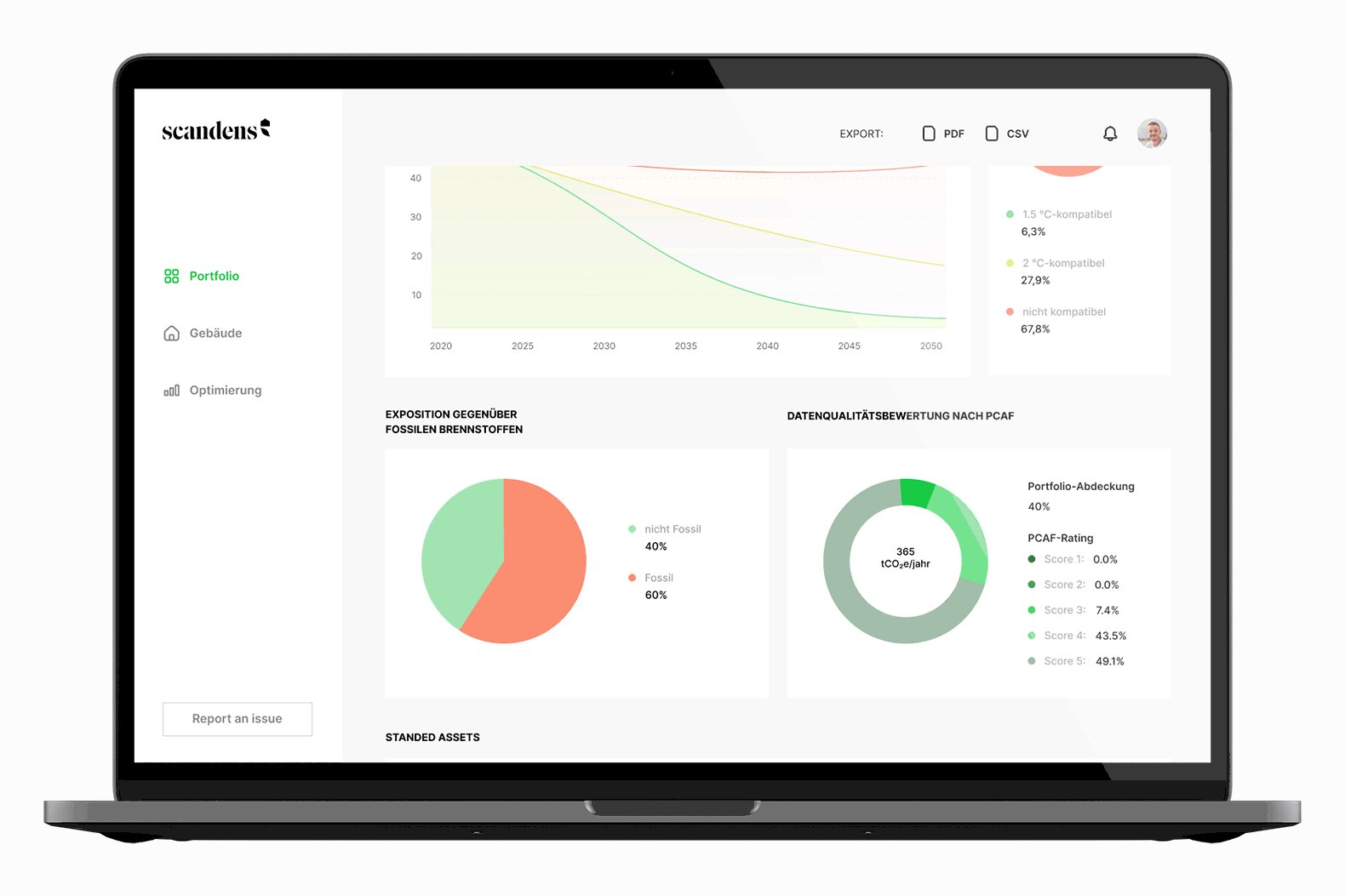
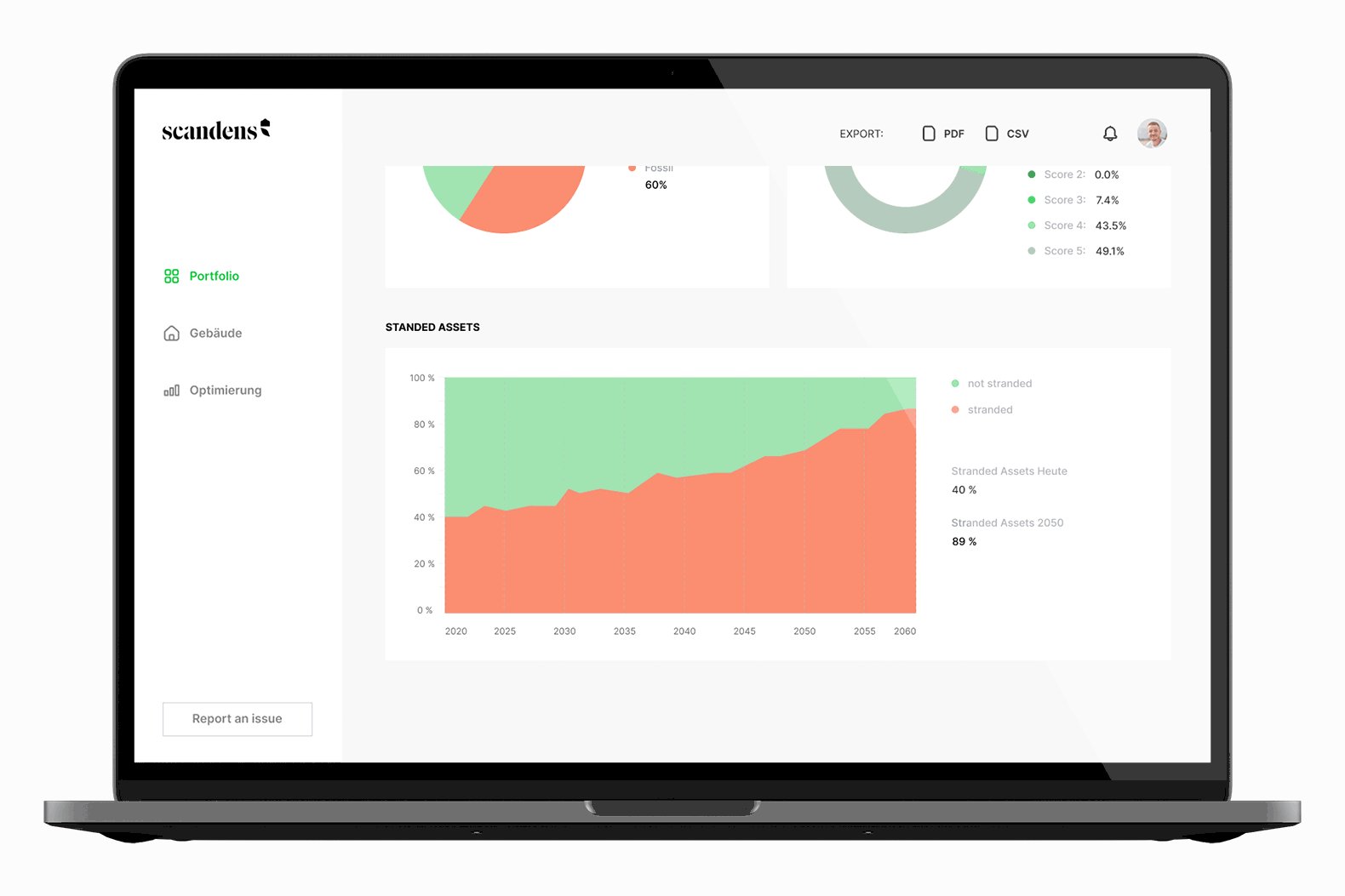
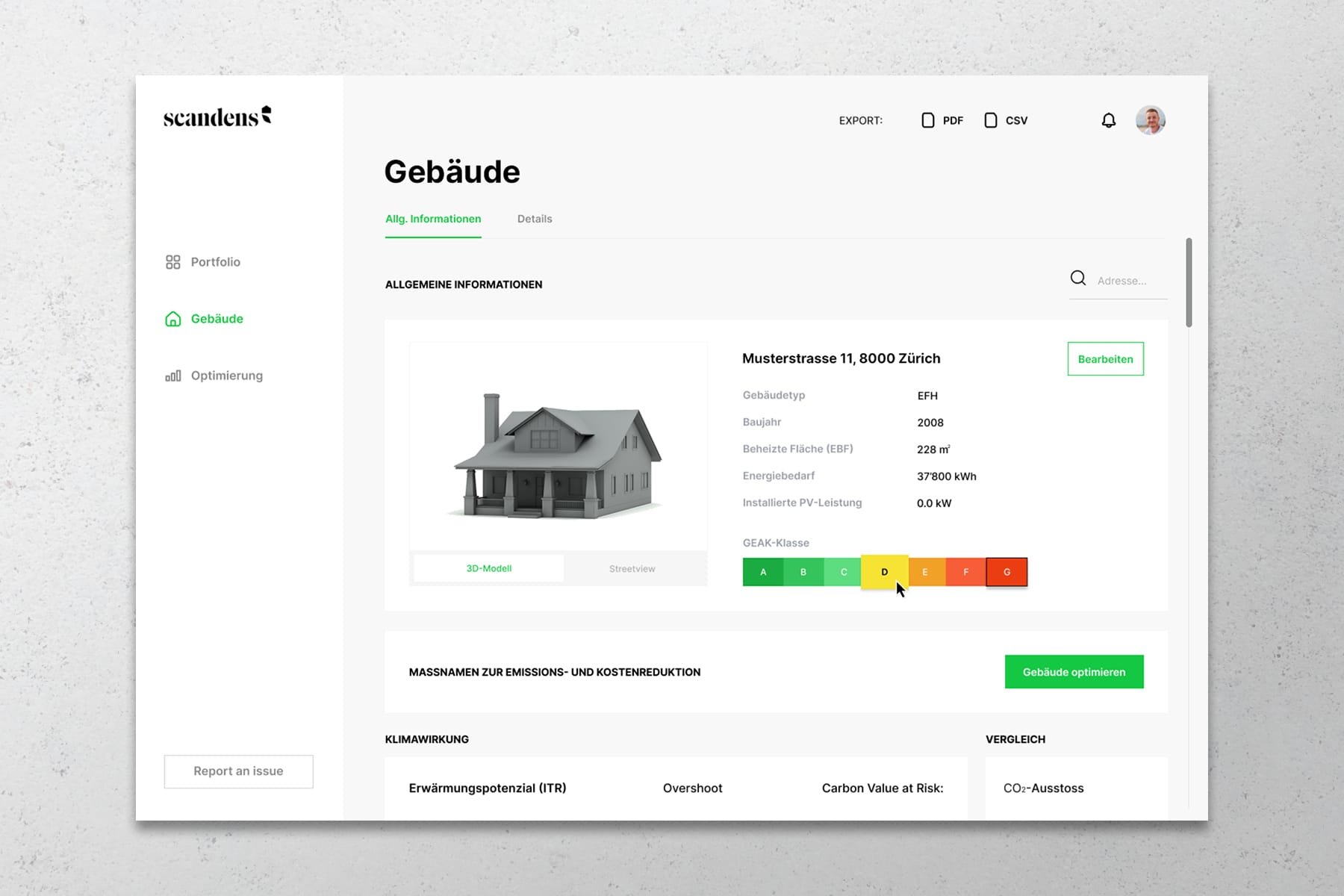
Scandens GmbH präsentiert stolz ihre bahnbrechende Softwarelösung, welche den Akteuren im Bereich der Gebäudeentwicklung eine einfache Möglichkeit bietet, die Klimaverträglichkeit von Immobilien zu messen, zu verstehen und zu verbessern.
Als Vorreiter in ihrem Bereich liegt der derzeitige Fokus von Scandens, insbesondere auf der Bereitstellung einer benutzerfreundlichen Web-App, welche speziell auf die Bedürfnisse von Gebäudebesitzer zugeschnitten ist. Durch diese Anwendung können Gebäudebesitzer ihre Rolle als treibende Kraft für die Förderung nachhaltiger Immobilieninvestitionen weiter stärken.
Die Herausforderung
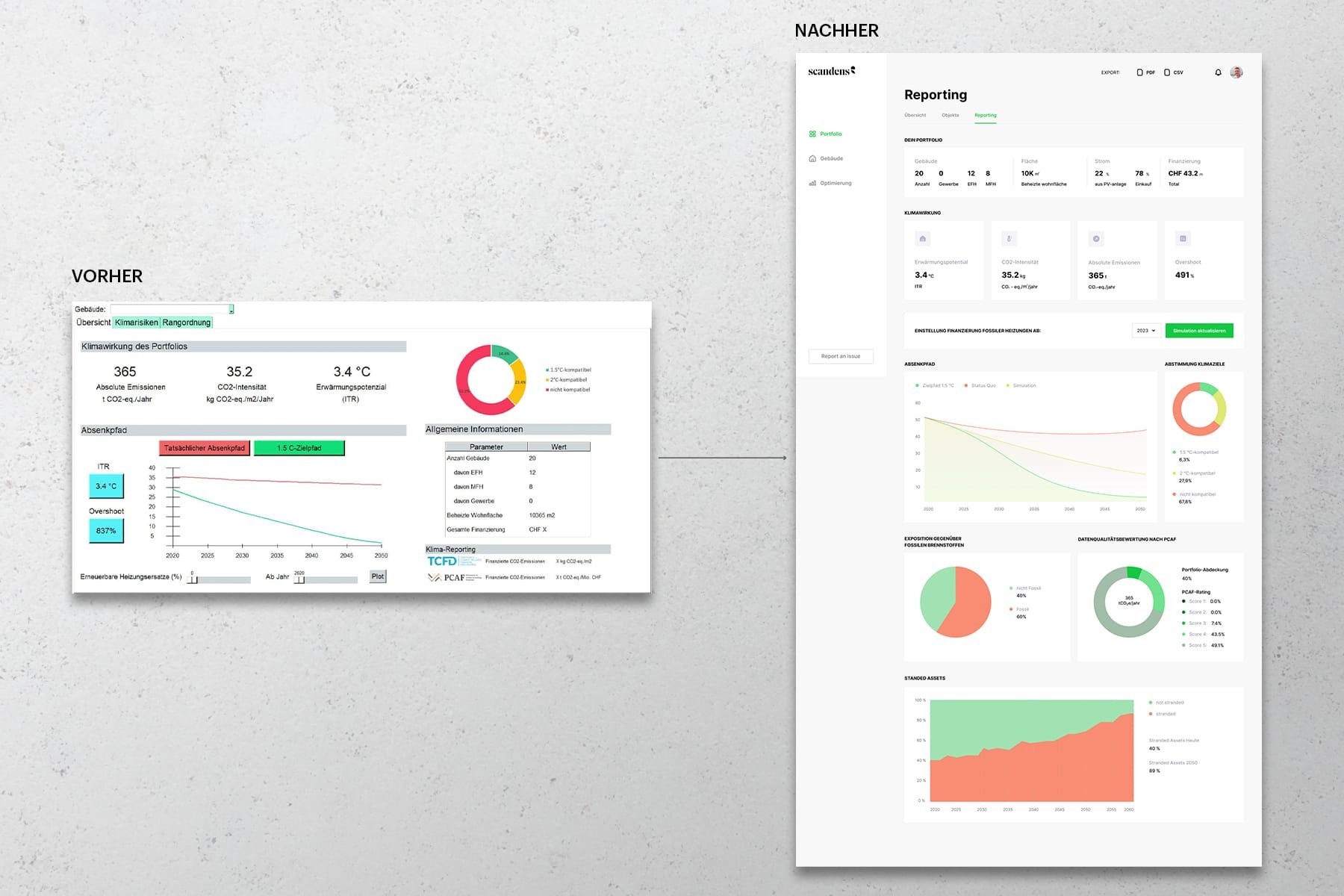
Die bisherige App erwies sich als etwas rudimentär und die User Journey unklar. Um die Gesamterfahrung auf der Web-App möglichst intuitiv und einfach zu gestalten, bestand ein dringender Bedarf an einer optimierten User Experience und einem modernen Interface-Design. Gleichzeitig sollte die Web-App mit Gamification-Elementen die regelmäßige Nutzung fördern.
Das Design sollte subtil und funktional gehalten werden, um sicherzustellen, dass die komplexen Inhalte ohne Ablenkung im Fokus stehen.
Unsere Lösung
In enger Zusammenarbeit mit Scandens haben wir in einem Workshop die optimale User Journey definiert und die Anzahl der Screens festgelegt. Dabei wurden auch Fragen zur User Experience (UX) des vorhandenen Prototyps aufgeworfen: Wo können wir Schritte einsparen? Welche Funktionen können konsolidiert werden? Wie priorisieren wir die Funktionen und Darstellungen?
Aus dem Workshop: User Experience Mapping
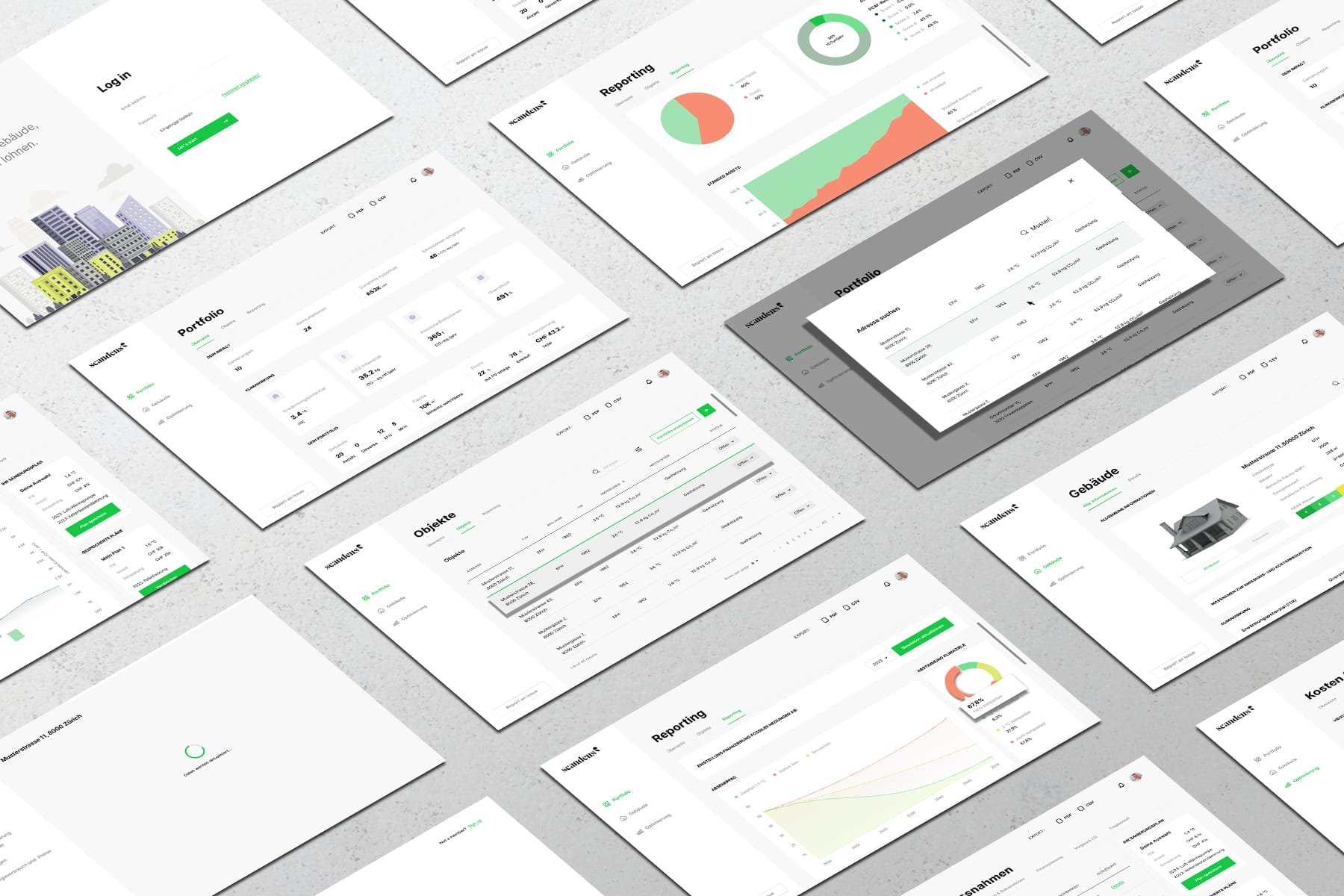
Basierend auf vorhandenen Unterlagen und durchgeführten Testings haben wir neue User Journeys definiert. Anschließend wurde ein klickbarer UX-Prototyp erstellt und mit mehreren Endkunden getestet. Die gewonnenen Erkenntnisse flossen in die Entwicklung des zweiten Prototyps ein.
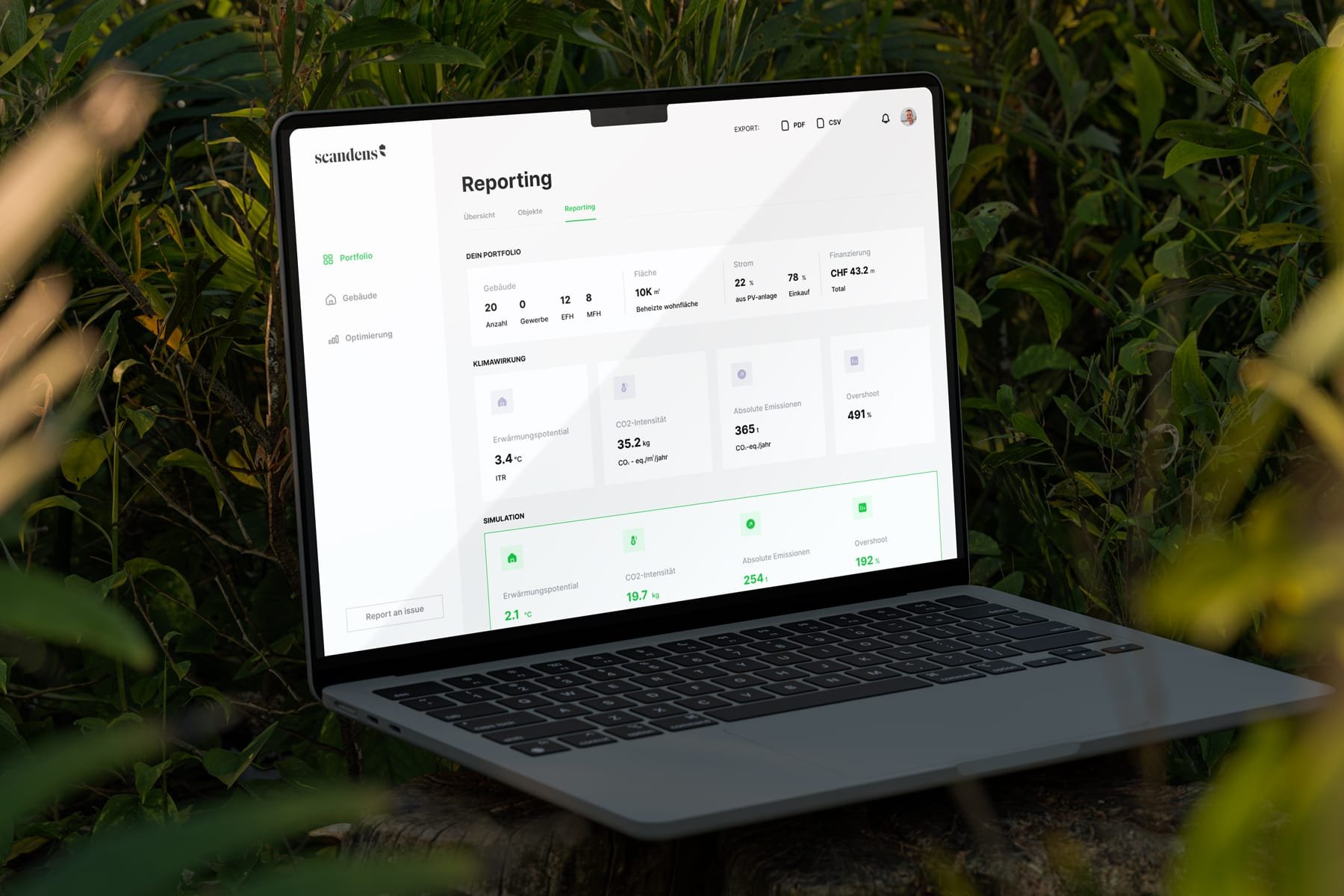
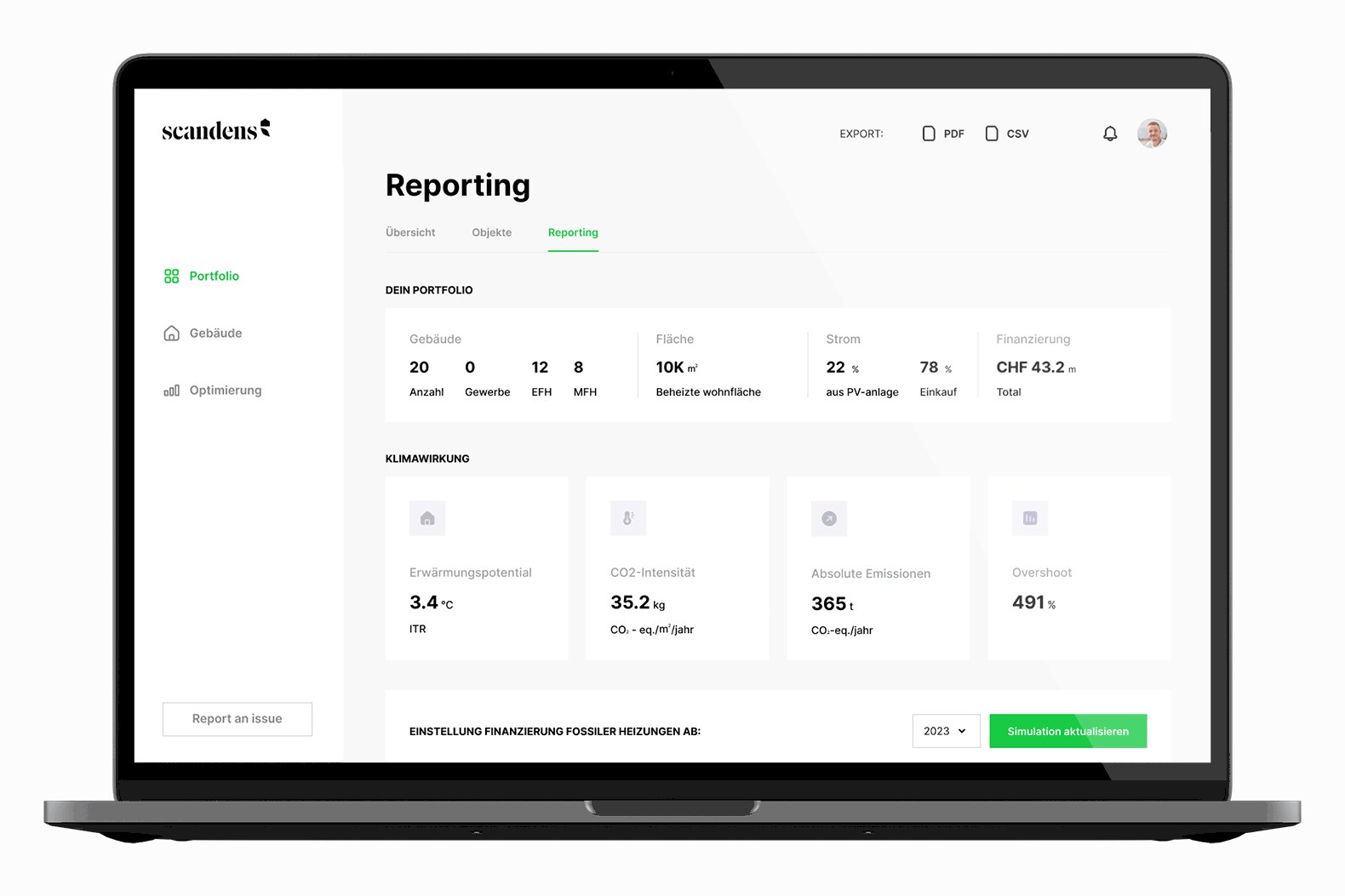
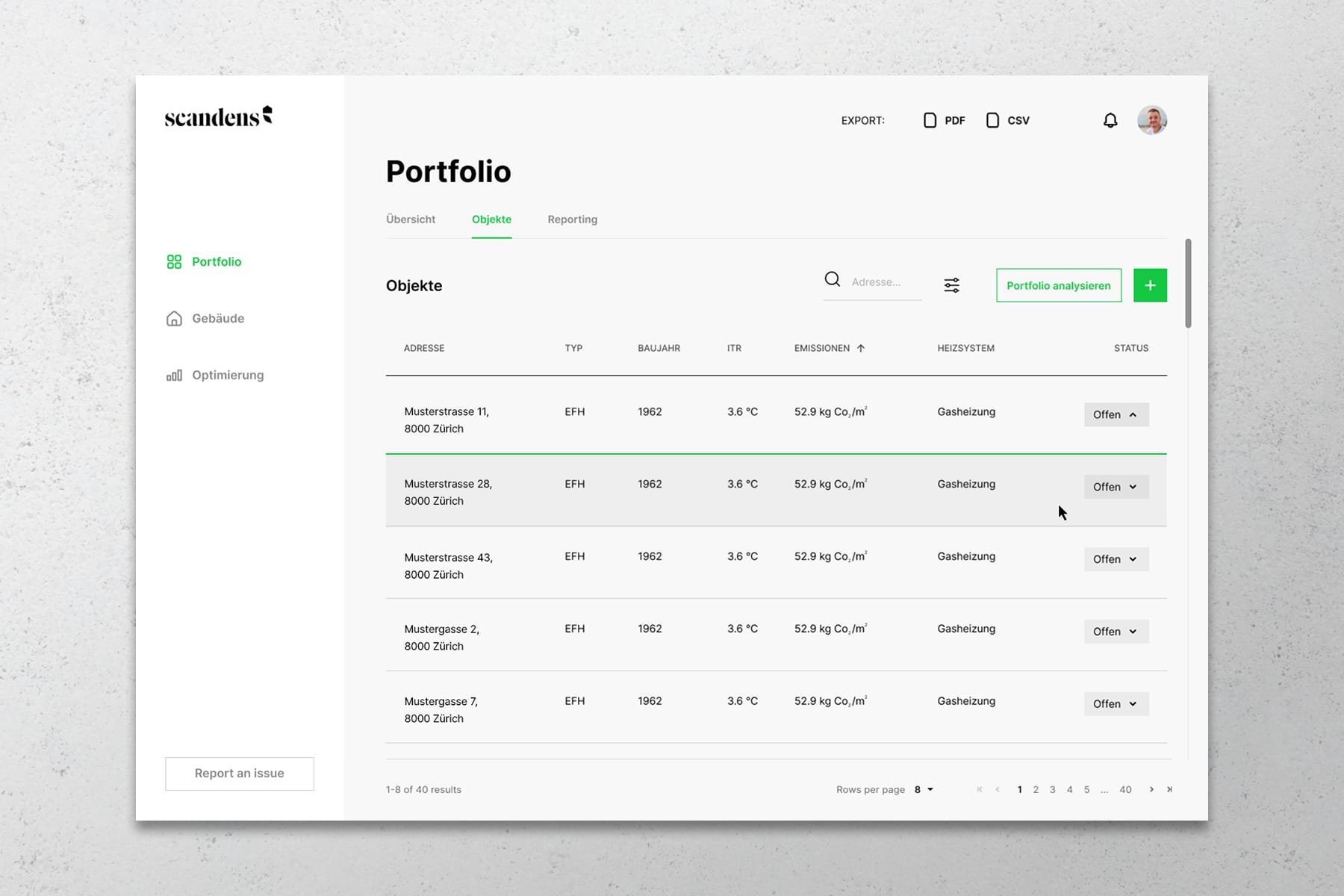
Ein weiterer klickbarer UI-Prototyp wurde für ein zweites User Testing erstellt. Die daraus gewonnenen Erkenntnisse wurden von Scandens bei der Umsetzung des finalen Web-Apps in Zusammenarbeit mit ihren hauseigenen Entwicklern berücksichtigt.
Die Designsprache bleibt bewusst dezent und rückt die Inhalte und Funktionen in den Vordergrund. Farben werden lediglich funktional eingesetzt, um eine klare und übersichtliche Darstellung zu gewährleisten.